In this world full of technologies and rapid growths, we all need to pull out maximum output in minimum time. A lot of new software and browsers are emerging diurnal and their upgrades pop up even more frequently. For better user experience, we need the upgraded software, operating system, and the latest version of the browser installed on our machines. What is the selenium Grid testing and how it’s work?
But many of us also want to work on different versions of the same browser or different operating systems on the same machine. Is it feasible to achieve that? The answer would be between – May or may not be! And if it is even possible, then the management of different operating systems on the same machine would be highly complex, so it is not even advisable. Therefore, the most feasible solution to this problem is the Selenium Grid.
Table of Contents
What is Selenium Grid?
Selenium Grid is a special testing tool of the Selenium suite which allows us to run multiple test cases across different operating systems, browsers, and machines parallelly. Running multiple test cases at one go will automatically save time and hence increasing the efficiency. We can attain this using Selenium Remote. What we need to do is just specify the operating system, browser, and browser version on which we wish to test. The test case will be provided to the Hub machine and from there to the Node machine.
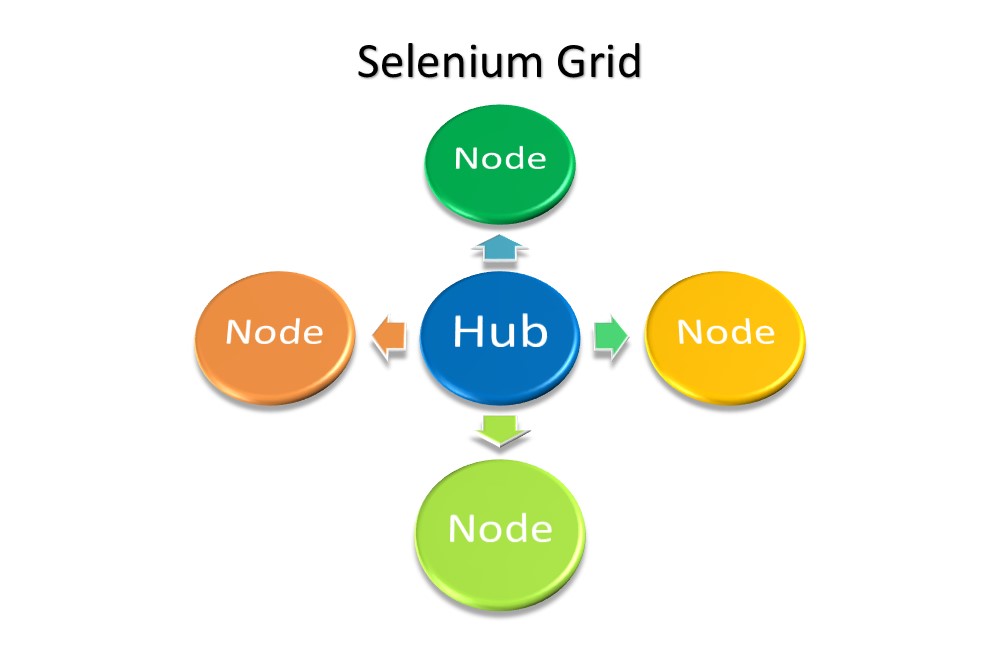
The working of Selenium Grid is based on the Hub-Node concept which are the main elements of Selenium Grid.
What is Hub?
· In Selenium Grid, the Hub acts as a Server where we load all our tests.
· The hub is the central unit of the network.
· There is one and only one Hub in a Grid which is the master of the network.
· A Hub is a single computer machine with any of the operating systems and browsers. Let’s say our Hub has windows 10 Operating System and Microsoft Edge as the browser.
· Test runs on the Hub but is executed on the nodes.
· We provide test cases to the hub with the specifications about the machine type and the browser we desire to work on and on those basics, the hub selects the right node for those given configurations. Then the node executes the given test. If the desired node is not found the hub returns an error message.
What is a Node?
- Nodes are the machines that are connected to the Hub.
- Nodes can be seen as the client which executes the test and respond to the request made by the hub (Server).
- Unlike a hub, there could be multiple nodes in a network.
- The node does not necessarily need to have the same configuration as that of the hub.
- Different nodes work on different platforms i.e. having different browsers and operating systems.
Working of Selenium Grid
We already know that the Selenium Grid architecture is based on the Hub-Node concept. So now let us learn about its working.
First, we create the Hub. After that, we connect nodes to the Hub. On passing the test to the Hub (which is the master of the network), it looks for the given specifications regarding browsers and Operating Systems and if the specification matches the node, then the hub passes the test to that particular node. The node then executes the test. The below-given image will give a more clear picture.
Example:
Assume that there are 5 students in a class and each of the students plays one game only. For instance Student 1 is good in Football, Student 2 in Cricket, and Student 3 in Hockey. The teacher knows about the specifications of the students and put them in their respective sports teams.
Likewise here our teacher acts like a hub who knows everything about the students (nodes) and assigns them their respective teams (Test suits to execute).
Different versions of Selenium Grid
We have 2 different versions of Selenium Grid:
- Grid 1 (old version)
- Grid 2 (new version)
Grid 2 is the latest and the advanced version of the selenium Grid which is slowly deploring Grid 1 in many different ways. Version 2 got many superior features over version 1 which is rarely being used these days. Let us see what are the difference between Grid 1 and Grid 2.
| SELENIUM GRID 1 | SELENIUM GRID 2 |
| It was invented by the “Thought works” company in the year 2004. | It was invented by the “Google Company” in the year 2008. |
| To use this version, we need to install and configure Apache Ant first. | We do not need to install and configure Apache Ant to use this version. |
| Grid 1 has its own remote control. It is different from the RC Server. We should not be confused between the two. | This version is integrated with the Selenium Server Jar file. |
| Selenium Grid version 1 supports Selenium RC commands and scripts only. | Selenium Grid version 2 supports both Selenium RC and Webdriver commands and Scripts. |
| Per remote control, Grid 1 can automate only one web browser. | Per remote control, Grid 2 can automate 5 web browsers. |
Advantages of Selenium Grid
· Selenium Grid allows us to work on multiple browsers, multiple operating systems, and multiple versions of the browser simultaneously.
· With the help of Selenium Grid, we can create a simple and easy infrastructure to perform many tests at a time, using different browsers, operating systems, and machines.
· It distributes workload and hence takes less time to execute the test suits.
· It speeds up the test suite completion time.
· It runs a different test in parallel.
How to use Selenium with LambdaTest?
By far we have learned everything related to Selenium Grid in theory. Now we need to find out how to configure the Selenium Grid setup for parallel execution. We will be using a cross-browser testing tool LambdaTest to perform some cross-browser testing using the Selenium Grid. LambdaTest supports the following language for running the Selenium tests on its cloud servers:
- Java
- Php
- C#
- Python
- Ruby
- JavaScript
- Tesbo Framework
LambdaTest also keeps their Selenium grids updated to ease out the user’s overhead and let him focus just on tests.
For running a selenium grid tests on the cloud with LambdaTest, you can make use of the LambdaTest desired capabilities generator. Using the desired capabilities generator, a lot of the manual work would shed off and only the testing code is required to be written. With LambdaTest, you just need to create the remote server, add your LambdaTest username and access_key and the Grid URL in the script.
With the help of the cloud, you can automate your browser testing in parallel. So when we are using Selenium Grid with LambdaTest, we get an option of thousands of browsers and operating system to run our tests upon. Selenium Grid with LambdaTest is a good combination for leveraging the power of LambdaTest for cross-browser testing and Selenium for automated parallel testing.
CODE:
In the below code, we will be running the tests parallelly in Firefox and Google Chrome. Before that, as we talked, we need a hub and nodes in order to run the Selenium grid. So we will configure them one by one.
package lambdatest;
import java.net.MalformedURLException;
import java.net.URL;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
public class SampleTest {
public String username = “enteryourusernamehere”;
public String accesskey = “enteryourkeyhere”;
public RemoteWebDriver driver = null;
public String gridURL = “@hub.lambdatest.com/wd/hub”;
boolean status = false;
@BeforeTest
@org.testng.annotations.Parameters(value={“browser”,”version”,”platform”})
public void setup (String browser, String version, String platform) throws Exception {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability(“browserName”, browser);
capabilities.setCapability(“version”, version);
capabilities.setCapability(“platform”, platform); // If this cap isn’t specified, it will just get the any available one
capabilities.setCapability(“build”, “Selenium Grid”);
capabilities.setCapability(“name”, “Sample Test”);
capabilities.setCapability(“network”, true); // To enable network logs
capabilities.setCapability(“visual”, true); // To enable step by step screenshot
capabilities.setCapability(“video”, true); // To enable video recording
capabilities.setCapability(“console”, true); // To capture console logs
try {
driver = new RemoteWebDriver(new URL(“https://” + username + “:” + accesskey + gridURL), capabilities);
} catch (MalformedURLException e) {
System.out.println(“Invalid grid URL”);
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
@Test
public void testSimple() throws Exception {
try {
driver.get(“https://www.apple.com/”);
driver.manage().window().maximize();
driver.findElement(By.xpath(“//*[@id=\’ac-globalnav\’]/div/ul[2]/li[3]”)).click();
Thread.sleep(2000);
driver.findElement(
By.cssSelector(“#chapternav > div > ul > li.chapternav-item.chapternav-item-ipad-air > a”)).click();
Thread.sleep(2000);
driver.findElement(By.linkText(“Why iPad”)).click();
Thread.sleep(2000);
} catch (Exception e) {
System.out.println(e.getMessage());
}
}
@AfterTest
public void tearDown() throws Exception {
if (driver != null) {
((JavascriptExecutor) driver).executeScript(“lambda-status=” + status);
driver.quit();
}
}
}
Now we just need to include this Java file into our XML file so that TestNG understands which file to run. Also, XML file inclusion is required to initiate parallelism.
The XML file for the above code would look like this:
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE suite SYSTEM “http://testng.org/testng-1.0.dtd”>
<suite thread-count=”3″ name=”BlogSuite” parallel=”tests”>
<test name=”FirefoxTest”>
<parameter name=”browser” value=”firefox”/>
<parameter name=”version” value=”62.0″/>
<parameter name=”platform” value=”WIN8″/>
<classes>
<class name=”lambdatest.SampleTest”/>
</classes>
</test>
<test name=”ChromeTest”>
<parameter name=”browser” value=”chrome”/>
<parameter name=”version” value=”70.0″/>
<parameter name=”platform” value=”WIN10″/>
<classes>
<class name=”lambdatest.SampleTest”/>
</classes>
</test>
<test name=”SafariTest”>
<parameter name=”browser” value=”safari”/>
<parameter name=”version” value=”11.0″/>
<parameter name=”platform” value=”macos High Sierra”/>
<classes>
<class name=”lambdatest.SampleTest”/>
</classes>
</test>
</suite>
OUTPUT:
This was it!! Running selenium grids with LambdaTest does not require you to configure and go through the rough process of creating a hub and then nodes with particular configurations.
Conclusion
Selenium Grid performs multiple test cases in parallel using different browsers and operating systems. Selenium Grid was developed to overcome the limitation of the Selenium Webdriver. And is one of the favorites among the audience. For automation testing, we have seen how we can automate test cases using LambdaTest. Unlike manual testing, we need not define separate codes for the Hub and Nodes. We already have predefined classes for that. LambdaTest is a great platform to automate your test cases and it also saves your time and resources. In inclusion to that, LambdaTest also has tons of integrations of which you can take advantage of. I guess these reasons are enough for a tester to try this platform and see how easy a tester’s life can be with the right set of tools!!